
Practice Assessment for Exam AZ-204: Developing Solutions for Microsoft Azure – 044



✅ Phân tích đáp án câu hỏi
📌 Dịch câu hỏi:
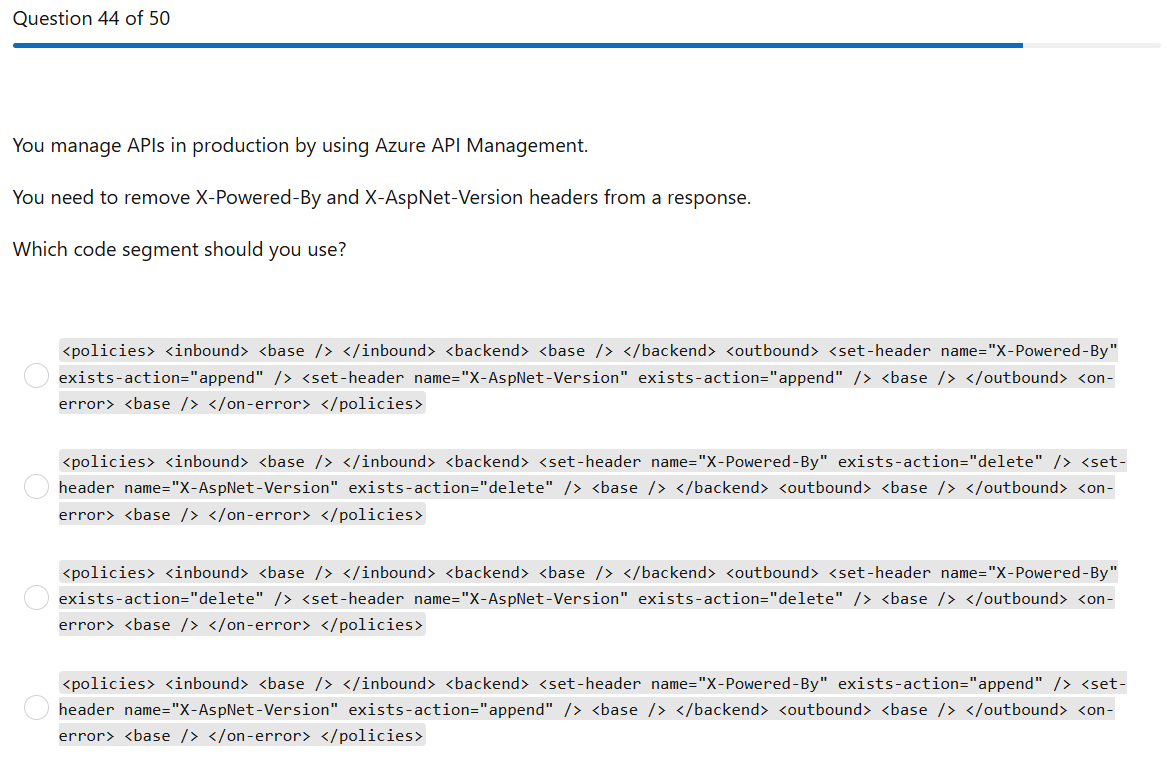
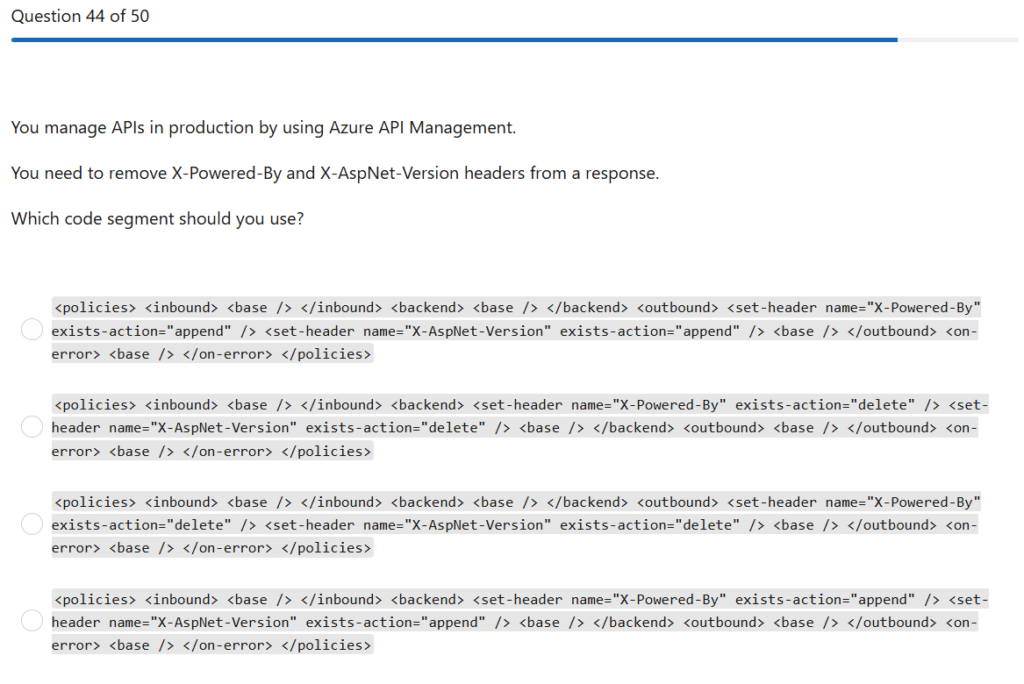
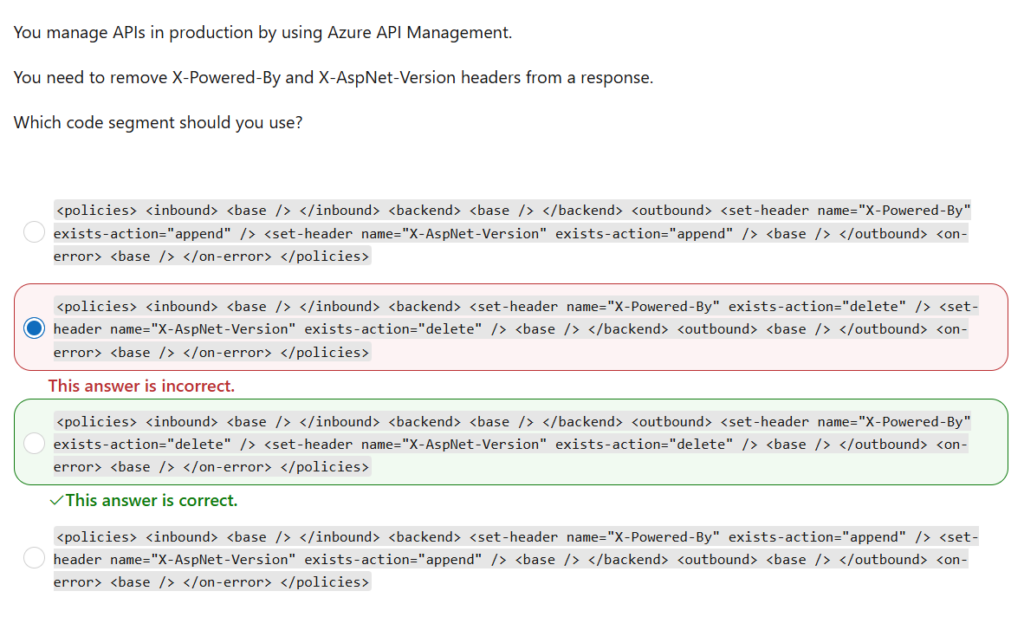
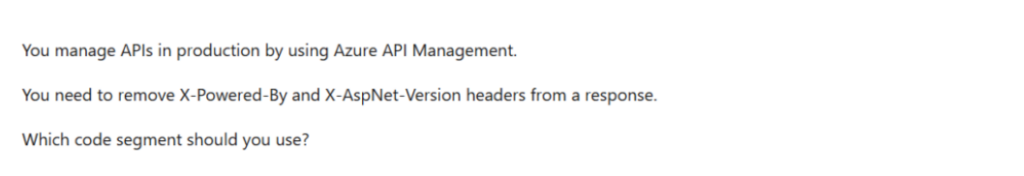
Bạn đang quản lý các API trong môi trường sản xuất (production) bằng cách sử dụng Azure API Management.
Bạn cần xóa các header: X-Powered-By và X-AspNet-Version khỏi phản hồi (response).
Bạn nên sử dụng đoạn mã chính sách (policy code segment) nào?

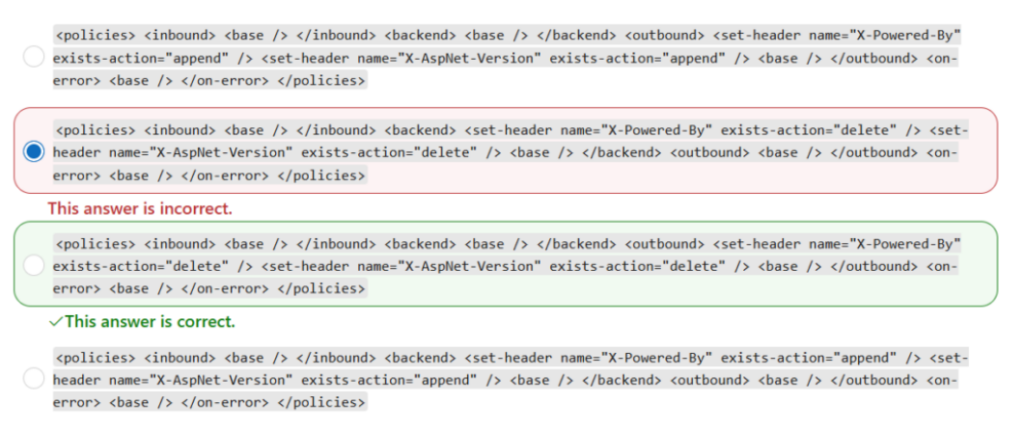
🔍 Các lựa chọn:
| Đoạn mã | Có phù hợp không? | Giải thích |
|---|---|---|
exists-action="append" trong outbound | ❌ Không | Sử dụng append nghĩa là thêm header, không xóa. Do đó không đáp ứng yêu cầu đề bài là “remove”. |
set-header nằm trong backend và không có trong outbound | ❌ Không | Chỉ những đoạn mã chính sách có set-header trong phần outbound mới có hiệu lực với HTTP response, đoạn mã này sai vị trí nên không thể xóa header khỏi phản hồi. |
✅ <set-header name="X-Powered-By" exists-action="delete" /> và <set-header name="X-AspNet-Version" exists-action="delete" /> trong outbound | ✅ Đúng | Đây là đoạn mã chính xác nhất, vì sử dụng exists-action="delete" trong phần outbound – đúng yêu cầu của đề bài là xóa các header khỏi phản hồi HTTP. |
Cũng dùng append trong backend | ❌ Không | Một lần nữa, append không xóa gì cả – hoàn toàn trái với mục tiêu đề bài. |
📘 Bổ sung từ tài liệu chính thức
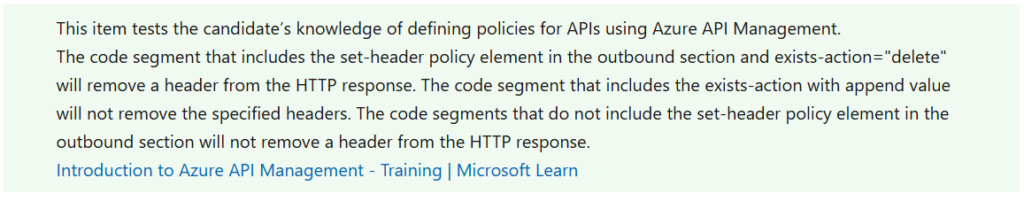
Mục này kiểm tra kiến thức của thí sinh về việc định nghĩa chính sách (define policies) cho API trong Azure API Management.
- Đoạn mã chính sách sử dụng phần tử
set-headertrong phần outbound, cùng vớiexists-action="delete", sẽ xóa header khỏi phản hồi HTTP (remove header from the HTTP response).- Nếu sử dụng
exists-action="append"thì sẽ thêm header, không xóa.- Nếu không khai báo
set-headertrong phần outbound thì header sẽ không bị xóa khỏi phản hồi.
🔗 Nguồn tài liệu:
✅ Kết luận:
Đáp án chính xác:
✅ Đoạn mã:
<policies>
<inbound>
<base />
</inbound>
<backend>
<base />
</backend>
<outbound>
<set-header name="X-Powered-By" exists-action="delete" />
<set-header name="X-AspNet-Version" exists-action="delete" />
<base />
</outbound>
<on-error>
<base />
</on-error>
</policies>

🔐 Lý do:
- Xóa thành công cả hai header nhờ
exists-action="delete" - Đặt đúng vị trí trong
outbound, ảnh hưởng đến phản hồi HTTP - Phù hợp với mục tiêu: ẩn thông tin server và nền tảng để tăng cường bảo mật.